_j.jpg)
SkinQuest
Overview of Concept Project
This is a passion project close to my heart. SkinQuest is an app designed to ease the process of starting and maintaining a skincare routine. After completing a 5-question quiz about the user's skin concerns, SkinQuest recommends a simple routine that is automatically uploaded into their profile.
The Challenge
Starting a skincare routine is hard. There’s so much research to do in order to learn about your skin and what products to use. On top of that, maintaining a new habit like this is difficult to keep up. Users initially get motivated to start this journey, but get frustrated and give up at many points of the process.
Objective
-
Streamline research by providing personalized research specific to users’ skin needs
-
Incorporate accountability and gamification to engage and keep users motivated as they build a skincare routine habit
Timeline
-
2 weeks
UX Team
-
Abby Nanquil
-
Bonny Ma
-
Maher Khadim
-
Lisa Weng
My Role
-
UX Researcher
-
UX/UI Designer
Tools Used
-
Figma
-
Miro
RESEARCH
Starting up any routine is always hard, especially if you are the only person holding yourself accountable. With the rise of popularity in skincare, our team noticed that there isn’t a central place for new and interested users to find out a routine that works for them, particularly with men.
In the initial phase of this project, we first wanted to understand:
-
What motivates you to pursue a skincare routine?
-
What sources do you use to find out information on skincare?
-
What products are you using right now, if any?
We conducted 11 user interviews with those who are interested in skincare, recruited from a screener survey.
These interviews provided us with 3 key insights derived from our affinity map synthesis:

Price is important
Users prefer budget products but are willing to spend more on a case-by-case basis.

Users rely on others
When starting up a new habit, users lean on friends and family for reminders and accountability.

Personalization is preferred
Users read reviews submitted by actual people when researching products to gain credibility.
Who are we designing for?
In the next phase, we took our insights and utilized our findings to create our persona.
Let's meet our user, Jake.

Jake, 31
Insurance Broker, Seattle
Up until this point, Jake used his girlfriend’s skincare products every once in a while, but realized that recently his skin has changed and breaks out more frequently than normal. His girlfriend couldn’t help out too much since she only knows her skin, and the internet had an overload of information and he didn’t know where to begin.
The problem: Jake needs help with creating a quick, affordable, and minimal skincare routine that isn’t difficult to maintain.
How might we help improve Jake's experience of
starting and maintaining a skincare routine for himself?
We then focused in on identifying his main goals, pain points, and needs in order to guide our design solutions.

Goals
Start and maintain a routine with products that are within budget and works perfectly for his skin.

Pain Points
Research is overwhelming with too much information, and can never tell what can work for his skin.

Needs
A digestible way to find personalized, credible information on skincare products.
We outlined Jake's skincare process through a journey map, identifying key opportunities of improvement.
In our design solution, we aim to:
-
Help narrow down the list of product choices with a personalized quiz.
-
Offer tiered price points for products.
-
Provide routine accountability through reminders and/or rewards.

What's already out there?
A competitive analysis allowed us to assess and understand the current market. This helped us figure out which features may be anticipated (and even expected) for our users.

SokoGlam skin assessment quiz

Cardon routine builder

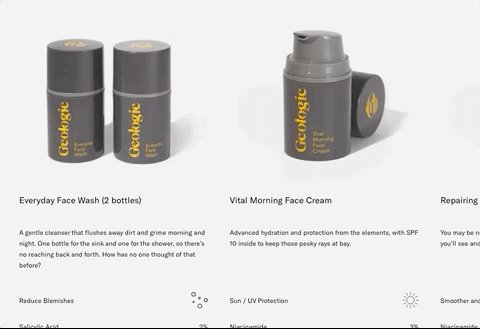
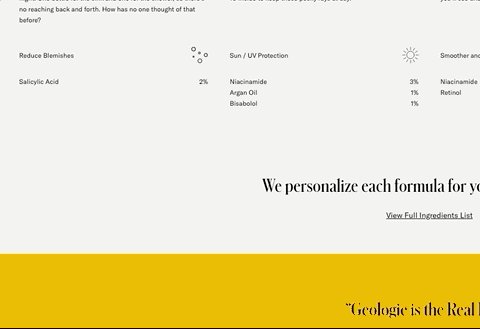
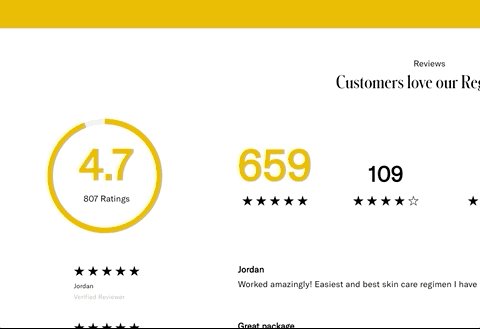
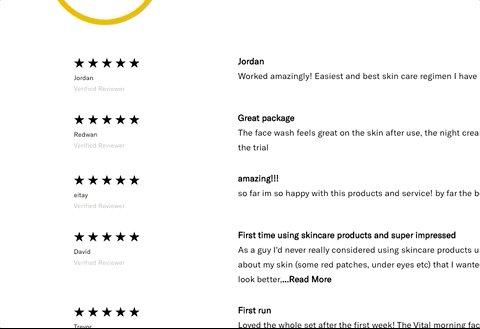
Geologie product reviews
After that, we plotted all features on a prioritization matrix to identify what is most important to Jake.

We aligned on the prioritizing the following features in our design:
-
Skin quiz and personalized recommendations
-
Routine builder with reminders and rewards
-
Tiered pricing across various products
With these features in mind, we sketched initial thoughts for each feature using design studio.
DESIGNING A COMPANION

1
2
3
Onboarding Results
#1: Your Skin Type Results
Users can read about their skin type and how to care for it, adding a personal touch.
#2: Product Recommendations
To alleviate decision fatigue, product suggestions are in this carousel.
#3: Pricing Tier
Budget, Mid-Tier, and Luxury products are available for the user's convenience.

1
2
3

1
2
3

1
2
3
Home
#1: My Routine
The user's morning and evening routine can be logged by tapping the checkbox for each step.
#2: Daily Tips
Digestible skincare tips are given daily for fun motivation.
#3: My Rewards
For high-level information, we have a quick-view of the user's rewards standing.
Single Product
#1: Pertinent Information Only
Each product page has price, ratings, and the amount of points earned on each page.
#2: Quick Call to Action
The Add to Cart button is obvious for the user when they are ready to purchase.
#3: Who is This For?
Users can further read details about how and why this works for their skin.
My Rewards
#1: Points Tracker
Users accumulate points as they log activity in the app, and can track progress here.
#2: Tap to Redeem
A simple tap to confirm redemption allows users to get a free product or discount.
#3: Additional Quests
SkinQuests are available to gain more points as they continue to use the app.
User Feedback
After conducting 4 usability tests on our mid-fidelity prototype, we had two key insights:
-
4 / 4 users stated that our product was easy to use.
-
2 / 4 users wanted to see less information about skincare and more about their own routine.
We were happy to hear that our proof of concept was simple. This meant that there were only minor edits to make as we transitioned into high fidelity. With those adjustments in mind, we then discussed a color palette and general vibe for the look and feel of our application.
Incorporating a Design System
Using a mood board, we incorporated natural imagery to articulate a clean and natural feeling. We decided that green best captured this accordingly. To round off a contemporary and modern feel, we chose a sans-serif font, Nunito, for our typography. We built out a style guide for consistency.

What do users think?
In the last stage of this project, we completed usability tests on our hi-fidelity prototype. Additionally, we created a specifications document for our developer handoff.
Usability Testing Results


Find Your Personalized Routine
Score: SUCCESS
-
5 / 5 users completed this task.
-
2 users thought the list of steps were buttons and wanted to tap.
Add a Budget Cleanser to Cart
Score: MINOR ISSUE
-
5 / 5 users completed this task.
-
3 users wanted to access the shop through "My Products" located on the home page.




Adjust AM Reminder Time
Score: SUCCESS
-
5 / 5 users completed this task.
-
1 user initially clicked on the time to edit and then noticed the edit button.
User Feedback
4/5
Easy to Use
"I love this simple and clean design that you have here!"
4/5
Effective
"Rewards will help me maintain my routine for sure."
Next Steps and Reflections
We prepared the specifications document to prepare for product launch with next steps below:
-
Present the skincare routine so they don't look like buttons. This will alleviate confusion after onboarding.
-
Link images in "My Products" to a single product page. Users expect that images are clickable to revisit later.
-
Add an "Edit" button to the home page notifications. Create one less tap to quickly adjust routine notifications.
Designing a product from end-to-end was a challenge. There were so many layers weighted in each decision that we made. I learned how important it was to always turn to the user needs whenever we hit a wall. Lastly, communication within the team is so important. We ran into some hiccups with providing updates to each other, setting our timeline back a few days. It was an important reminder for me that we can't read minds, and need to work on over-communicating than not saying anything at all.