
Pairgap Overview
Project Overview
Pairgap provides a way for users to learn about the home buying process as well as an opportunity to find a co-owner to buy a home with.
The Challenge
Finding a co-owner is a long and arduous process - it takes time to find someone who shares the same goals and values. Pairgap matches potential owners together the old-school way, but that takes a lot of time and effort on the business side and client side.
Objective
-
Provide home buyers an opportunity to find potential co-owners and review their goals
-
Incorporate a way to communicate quickly and in once place
Business Opportunity
Digitizing the matchmaking process empowers users to proactively find a co-owner on their own terms. This creates more autonomy for Pairgap users, allowing the ability to create community.
Timeline
-
2.5 weeks
UX Team
-
Abby Nanquil
-
Peter Herron
-
Min Park
-
Dana Tang
My Role
-
UX Researcher
-
UX/UI Designer
Tools Used
-
Figma
-
Miro
RESEARCH
Home ownership, and on top of that, co-owning with a stranger, was such a foreign concept to our UX team.
In order to get into the mindset of our main users, we wanted to understand the following:
-
What is the existing home buying process like?
-
Would you want to co-own with a stranger? Why or why not?
-
What motivates you to buy a home?
We conducted a total of 11 user interviews to learn more:
-
5 existing Pairgap members
-
6 users recruited from a screener survey distributed across Slack and our social media channels
Using an affinity map, we synthesized our interview data. These interviews provided us with 3 key insights:

Process is confusing
Buying a home takes time and is super convoluted. We need help!

Research is a must
Users want to learn about their co-owner’s goals and values.

Trust is key
It's important to establish rapport for this huge financial commitment.
Who are we designing for?
In the next phase, we took our insights and utilized our findings to create our persona.
Let's meet our user, Arielle.

Arielle, 30
ER Nurse in Crown Heights, Brooklyn
Arielle is a hardworking nurse who is tired of the rental scene - it's time for her to purchase a home, but she knows that she can't afford to buy one on her own. After being turned down by friends and family, she decided to purchase a home by co-owning after hearing about it on social media.
The problem: Arielle is struggling to find a partner who has the same home goals as she does, and on top of that, someone she can trust.
How might we provide relevant information to Arielle
in order to help ease the co-owner search and match process?
Arielle's main goals, pain points, and needs helped guide our design solutions.

Goals
Find a co-owner who she trusts and shares similar home goals.

Pain Points
The time it takes to find a partner and build a relationship is daunting.

Needs
A way to find, contact, and assess a potential co-owner
In our user journey map, our team identified key opportunities of improvement that we sought to address.
In our design solution, we aim to:
-
Provide Arielle with the opportunity to create a profile to indicate her own home buying needs.
-
Give the ability to match with potential co-owners to create a streamlined process for her search.
-
Create chances to reach out to a match via a chat feature, getting communication started right away.
-
Offer question prompts within the chat feature to ease the decision fatigue when reaching out.

Through a competitive and comparative research we identified key features to incorporate in our design:
-
Chat function
-
Profile photos
-
About Me and additional categories within the profile
-
Infographics detailing compatibility

WeOwn's co-owner compatibility page

CoBuy's profile builder

MortgageMates partner search

Match.com's infographics and chat
Design
Our team used existing Pairgap design assets as a baseline for the Profile Building page.
Profile Builder

1
2
3
#1: Status Trackers
Incorporated so users are aware of how many questions they have completed.
#2: Broad Categories
Users can view questions around budget, lifestyle, and dealbreakers.
#3: Save Button
The option to save and complete later is on the bottom-right hand side.
We then focused ideation around the Matches page and the Individual Profile page.
Using design studio sessions, we sketched out our initial thoughts for the Matches page and Individual Profile page and built those ideas into medium-fidelity wireframes.

Final sketch for Matches

Final sketch for Individual Profile
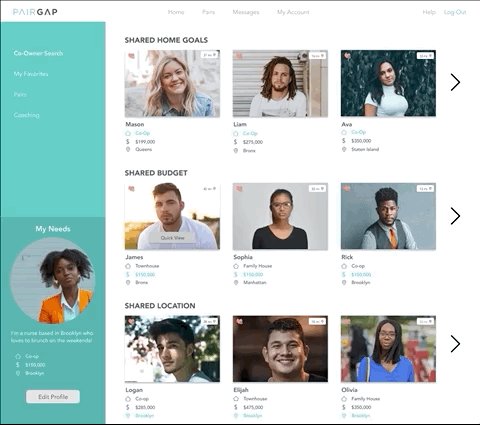
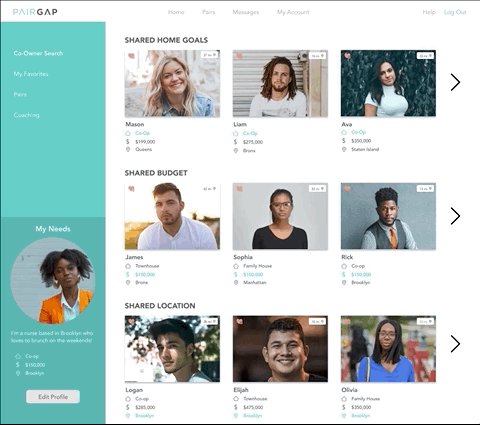
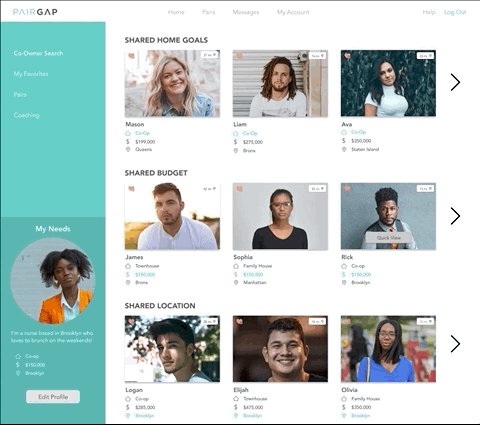
Matches

1
2
3
#1: Categories
New matches are grouped together in different categories so Arielle can quickly sort through options.
#2: High-Level Info
Each photo has quick-glance information regarding the match's home budget and goals.
#3: My Needs
Arielle can quickly reference her needs with any matches to the results on the right-hand side of the screen.
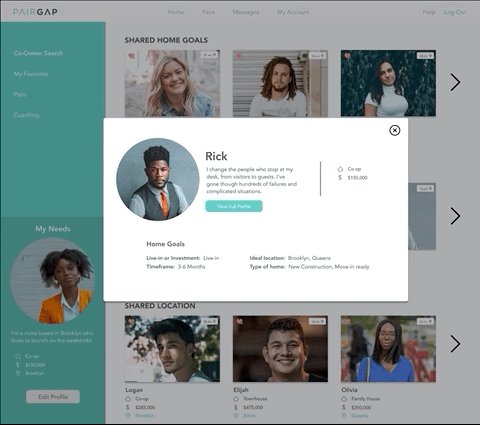
Individual Profile

1
2
3
#1: Request to Pair
Arielle can send over a request to pair by a simple click of a button.
#2: Compatibility Info
Information on home goals, values, and lifestyle are all in one place.
#3: Chat
Arielle has the option to type a message freely or select a prompt.
WHAT DID USERS THINK?
We took user feedback from usability testing and moved into creating and testing hi-fidelity prototypes.
Usability Testing Results

Create Your Profile
Score: SUCCESS
-
6 / 6 users completed this task.
-
1 user stated the percentage tracker was confusing.
“I like that we get to answer these types of questions. It’s important to know all of this stuff when searching for a match.”

Find a match with the same home goals
Score: MINOR ISSUE
-
3 / 6 users completed this task indirectly.
-
All users stated that the My Needs section was not noticeable.
“I saw that section, didn’t read it properly, and didn’t take notice of it. It needs to be a little bit bigger and possibly bold.”

Initiate a Chat
Score: SUCCESS
-
6 / 6 users completed this task.
-
All users used the "Chat Now" button instead of clicking the chat window on the bottom-right.
“This is a good way to get the first steps going on finding a co-owner.”
User Feedback
5/6
Intuitive
"It has everything that I can think of when searching for my co-owner."
6/6
Comprehensive
"You really covered all of the bases here!"
Next Steps and Reflections
Our next steps include the segue from the members’ first stage along with additional UI changes.
-
Further build out the criteria for the compatibility grids. This will be dependent on the content of the compatibility quiz, and what PairGap deems as a compatible match.
-
Reconsider "My Needs" on the Matches page. Users consistently did not notice that the section was there, so we'll have to either think about new placement, or remove the section altogether
-
Slight cosmetic changes in the Profile Builder. For ease of use, we want to adjust button placement and clarify the percentage tracker as well
It's so amazing how much a great team can get done in a short amount of time. We had the freedom to make design solutions whatever we wanted. However, that meant navigating together as a group through a lot of ambiguity. I was so lucky to have worked with a group of innovative and supportive people throughout this entire process. We were able to overcome challenges together by maintaining open communication every step of the way, and this was a good reminder to keep this in mind for future projects.